IndexReloaded ist ein Seitenoptimierer für WordPress.
Die aktuelle Version kann von der Pluginseite auf wordpress.org heruntergeladen und anschließend auf Ihrer WordPress Website installiert werden.
Lizenzschlüssel für IndexReloaded
Um den vollständigen Umfang des Plugins nutzen zu können, brauchen Sie einen Lizenzschlüssel.
Wir bieten Ihnen 3 Optionen:
Wie funktioniert IndexReloaded?
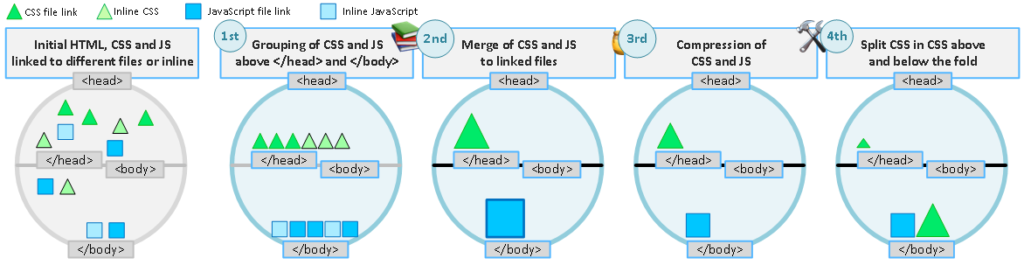
Ausgehend vom ursprünglichen HTML werden CSS und JS erkannt und in neuen Dateien zusammengefaßt.
Diese werden schrittweise gruppiert, minifiziert und am Ende in CSS above the fold (Critical CSS) und CSS below the fold aufgetrennt.
Welchen Nutzen hat IndexReloaded?
IndexReloaded verringert die Ladezeit für die Webseiten.
Die Zeit des Ladens der ersten Seitenelemente wird verkürzt und es dauert weniger lang bis eine Seite vollständig angezeigt ist.
Auf Websites, wo die Performance der Website gemessen werden kann, zB auf PageView Insights, erhält man um 10 bis 20 bessere Werte für die Performance.
Raschere Ladezeiten sind gut für die Websitebesucher und führen zu besseren Bewertungen der Website.

Support
Nutzen Sie unseren E-Mail-Support, wenn Sie mit IndexReloaded auf Probleme stoßen. Wir publizieren häufige Problemlösung in der nachfolgenden Support-FAQ
Support-FAQ
Was unterscheidet die Gratisversion von einer lizenzierten Version?
In der Gratisversion (ohne Lizenzschlüssel) ist das splitten von CSS (critical CSS above the fold, non critical CSS below the fold) nicht möglich.
Mit der lizenzierten Version können neue Infos über die auszuschiessenden CSS oder JS-Elemente von unserer Website bezogen werden.
Warum muss bestimmtes JS oder CSS von der Verarbeitung durch IndexReloaded ausgeschlossen werden?
Effektiv betrifft es fast nur JS-elemente.
JS oder CSS, welches dynamisch generiert wird und immer wieder wechselnde Werte beinhaltet, kann zwar verarbeitet werden, aber es führt zur Neuerstellung einer durch IndexReloaded erstellten CSS oder JS-Datei.
Es würde – mit jedem Laden einer Seite – zu einer Neuverarbeitung und zu sehr vielen Dateien auf dem Server führen.
Andererseits ist die Logik gewisser Seitenfunktionen, die beim Laden einer Website ausgeführt wird, manchmal auf die genaue Position von Javascript im HTML angewiesen. Es entstehen JavaScript-Fehler und/oder fehlerhafte Darstellungen, wenn dem nicht so ist.
Es betrifft Popups wie zB Cookie-Panels, es betrifft Videodarstellungen oder bestimmte Menü-Lösungen und weitere, beim Laden einer Seite durch JS, bereitgestellte Seitenelemente.
Welche CSS oder JS-Elemente schliesst IndexReloaded immer von der Verarbeitung aus?
jQuery, Inline-Scripts mit type=“application/ld+json“, type=“text/template“ oder type=“text/html“ und fast alle als [CDATA[ gekennzeichnete Inline-Scripts werden nicht verarbeitet.
Auch Scripts und CSS die von externen Websites stammen, werden nicht verarbeitet, allerdings werden diese in der Gruppierung der CSS-Dateien berücksichtigt.
In der aktuellen Pluginversion ist es möglich, dass jQuery nicht erkannt und ausgeschlossen wird. In diesem eher raren Fall, sollte jQuery in den Pluginsettings explizit über die Liste der auszuschliessenden Elemente von der Verarbeitung ausgeschlossen werden.
Wie werde ich durch IndexReloaded bei der Konfiguration unterstützt?
IndexReloaded umfasst eine empirische Datenbank mit auszuschliessenden CSS und JS-Elementen in Abhängigkeit von Plugins, Seitenelementen und Themes.
Daraus erstellt IndexReloaded nach der Installation eine erste Konfiguration von auszuschliessenden Elementen.
So erhalten Sie im besten Falle von Anbegin an eine Konfiguration, mit der bereits die unlizenzierte Version fehlerfrei die unzähligen CSS-Dateien und JS-Dateien einer WordPress-Website stabil zusammenfasst und neu gruppiert.
Mit der lizenzierten Version kann eine aktualisierte Version der empirischen Datenbank heruntergeladen werden.
Wenn Sie beim Konfigurieren auf neue auszuschliessende Elemente stossen, die unsere empirische Datenbank nicht liefert, bitte melden Sie uns diese Elemente unter Angabe des dafür verantwortlichen Themes, Plugins oder Seitenelements per E-Mail an knowledgedatabase@toctoc.ch. Vielen Dank.
Wie erkennt IndexReloaded Critical CSS?
Critical CSS (CCSS) wird an Hand einer schnellen Gegenüberstellung der HTML-Elemente der Website mit dem gesamten CSS ermittelt. Das HTML, das verarbeitet wird, entspricht dem HTML so wie es auf dem Client angezeigt wird.
Bei der Verarbeitung von CCSS wird beurteilt, ob ein CSS-Selektor Auswirkungen aufs initiale Display einer Webpage hat.
Nach der Aktivierung der Option „Enable Folding“ muss das Ladeverhalten der Webseite geprüft werden.
Seitenelemente die viel zu spät laden würden anzeigen, wo sich allenfalls unerkanntes CCSS befindet. Nutzen Sie die Option „Load CSS below in slowmotion“ um dieses Verhalten gut erkennen zu können. IndexReloaded erlaubt zusätzlich die Angabe von tags, CSS-Klassen und CSS-Ids, die als „Critical“ gelten.
Was verändert IndexReloaded am Webseiten-HTML?
Das HTML wird einerseits um eine korrekte Verarbeitung zu gewährleisten zuerst etwas standardisiert:
Einfache Anführungszeichen in <link> oder <style>-Tags werden durch doppelte Anführungszeichen ersetzt.
Referenzen auf Dateien auf dem Server, welche die https-Adresse des Servers beinhalten, werden gekürzt.
In <img>-tags wird sichergestellt, dass ein alt-Attribut vorhanden ist.
Bei der Verarbeitung des CSS und des JS werden Inline-Elemente und Links auf CSS und JS-Dateien entfernt, neue Links auf die generierten Dateien werden hinzugefügt.
Über die Optionen zum Preloading werden weitere Elemente im <head>-Bereich hinzugefügt.
Die Optionen unter „HTML Cleanup“ reduzieren die Grösse des HTML wiederum.
Erfahrungsgemäss reduziert IndexReloaded die Grösse des HTML um 10-20%.
Verwendet IndexReloaded Caching-mechanismen?
Bei der Verarbeitung von CCSS (Critical CSS) wird der WordPress-object-cache genutzt. Dazu muss das Plugin Redis aktiviert sein.
Ist Redis nicht verfügbar, wird der Caching-mechanismus über WordPress-Options genutzt.
Bei der Erstellung von CSS- und JS-Files nutzt IndexReloaded in den Dateinamen verschlüsselte Informationen um zu entscheiden, ob neue Dateien erstellt werden müssen. Redundanz wird über kleine Pointer-CSS-Dateien verhindert.
Damit werden neue CSS- und JS-Files nur dann neu erstellt, wenn nötig.